The default bootstrap grid system utilizes 12 columns with each span having 30px gutter as below.
Change bootstrap gutters.
On a big screen it might look better with the content organized in three columns but on a small screen it would be better if the content items were stacked on top of each other.
This is because the viewport width is in pixels and does not change with the font size.
Customizing grid columns breakpoints gutters one last thing.
Bootstrap s grid system is responsive and the columns will re arrange depending on the screen size.
To remove gutter space for a specific div first we must know what is gutter space.
I want to remove the gutter space for a specific div so that there will be no.
Gutter width seems to be between 20px 30px.
Thanks for the response.
Bootstrap 5 is in alpha when this is written and it s subject to change.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
Michael hanna commented a year ago.
Regular bootstrap version below with kittens.
Now here s our code for the no gutters class.
See how aspects of the bootstrap grid system work across multiple devices with a handy table.
While bootstrap uses ems or rems for defining most sizes pxs are used for grid breakpoints and container widths.
I m using bootstrap v3 3 4 and i m quite new at it.
In this article we ll look at how to reorder columns and add gutters with bootstrap 5.
Is there any easy way to change bootstrap gutter without recompiling it from its less files or using the website editor or any other way that.
Bootstrap is a popular ui library for any javascript apps.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
Let s assume it s 30px here.
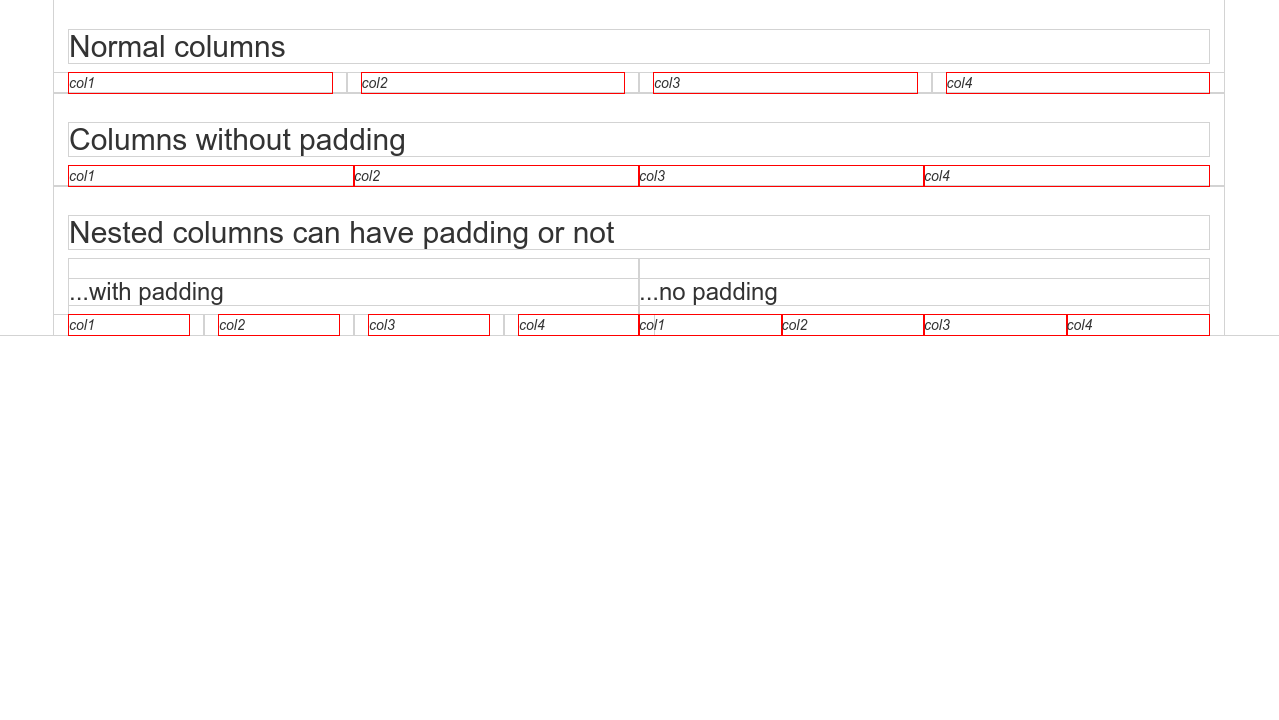
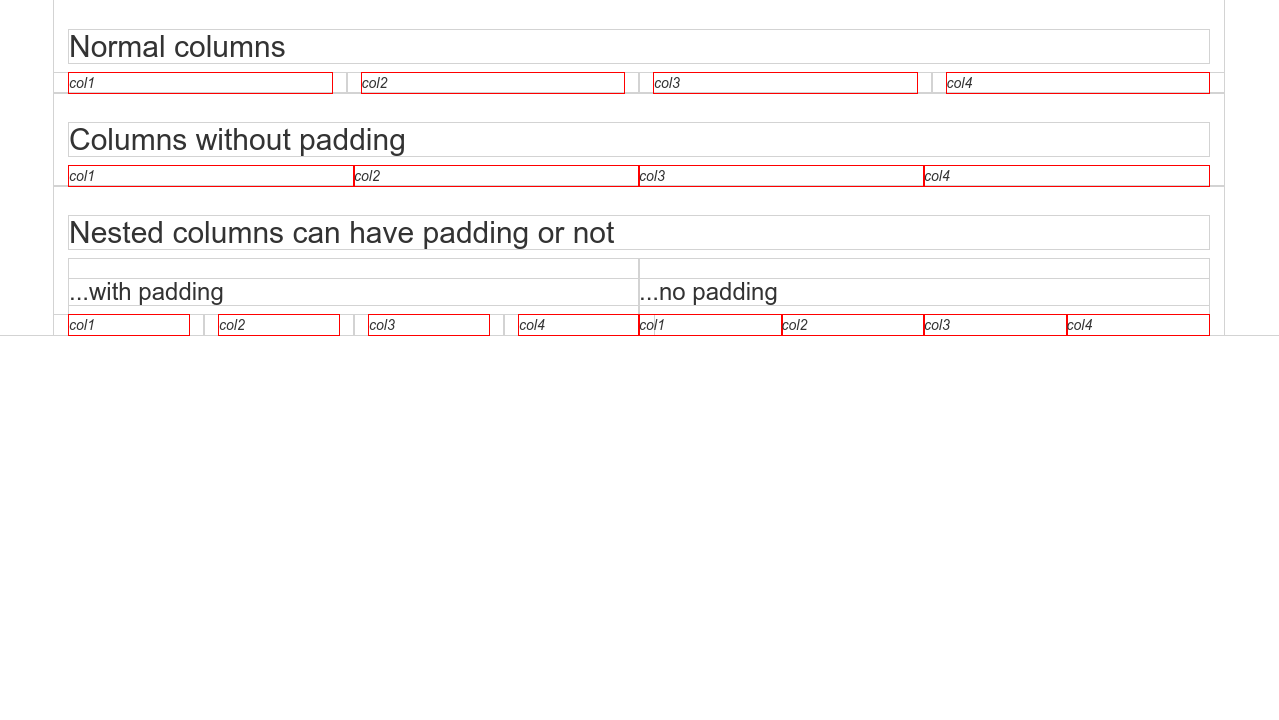
Gutters are the white space between columns.
Read bootstrap s grid documentation here which touches on the above bonus content.